Build a Custom Theme with WordPress
December 2015 · 2 minute read
After setting up your local development environment for wordpress, get started building your own custom theme. Then you can choose exactly what is actually needed for your site and make your own theme a lot easier to read and customise in the future than many of the themes already existing.
• Create a new folder under themes in your local development

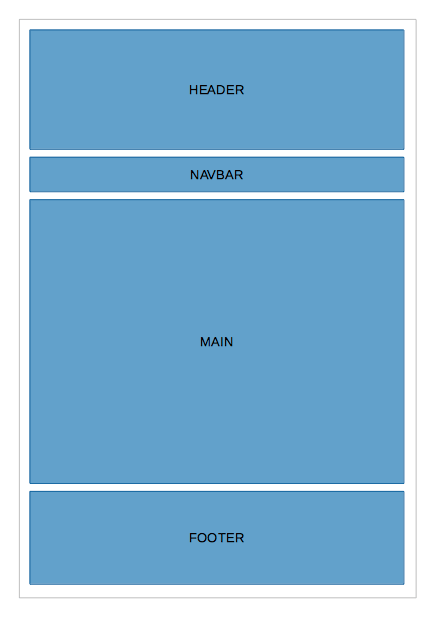
• After planning out how the site is going to look, keeping in mind that I want this to be fully responsive and correlate well both on desktop and mobile. It’s time to get building

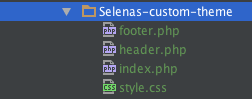
• In the new theme directory, the following files will be required to get going:
- header.php
- index.php
- footer.php
- style.css

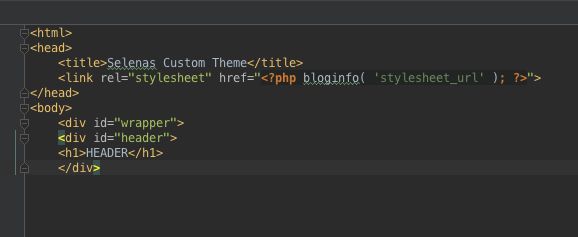
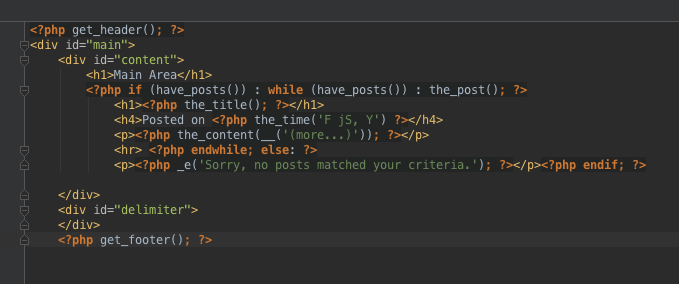
• These files will make up the basis of your site. In the header file, you will specify some simple html code that will allow you to style the text in your header and include a line to call the style.css file which will take care of the sties styling

• In the index file, you will get the header file and use an internal wordpress function to allow us to code it in the main page

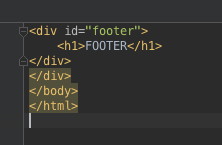
• In the footer file, you will code the footer for your theme, including the closing tags for the initial div, body and html that were specified in the header file

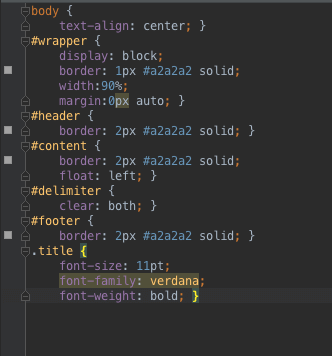
• Lastly, the style.css file. Like the css file for any app or website, this specifies styling for all elements to be displayed in the site. Here is some very basic css styling

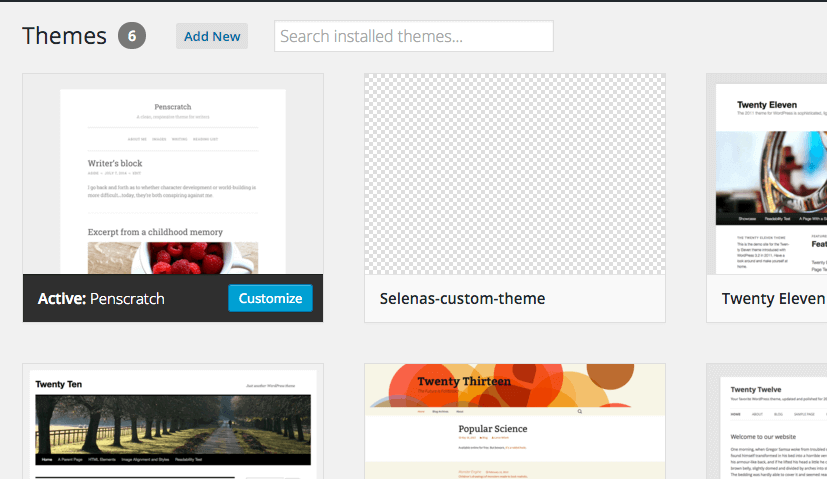
• If you take a look under appearance/themes in your local development, you can see your new theme

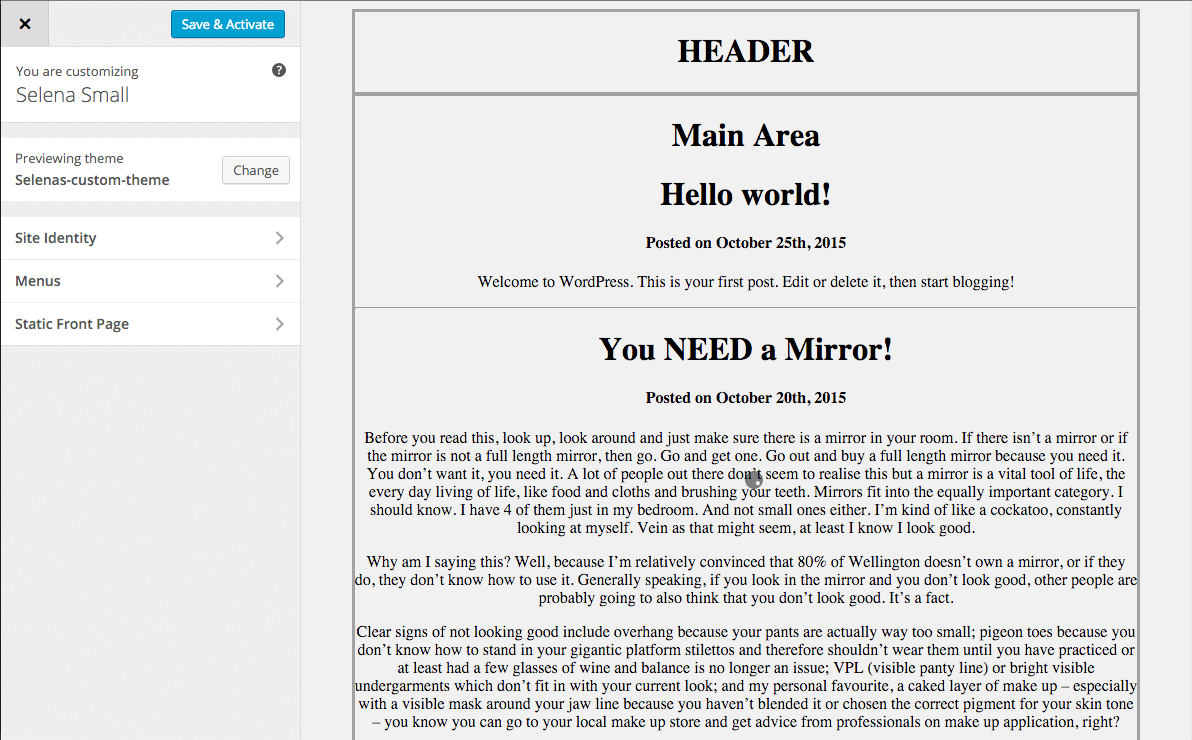
• You can select a live preview to see the bones of the theme you have just created

Now you’re good to go ahead and start modifying and building your theme
*Refs
https://www.siteground.com/tutorials/wordpress/wordpress_create_theme.htm
https://codex.wordpress.org/Theme_Development