12. Create Classes
September 2015 · 2 minute read
Continuing on from 9 My_Budget App - CSS Basics, see the design process to develop a theme.
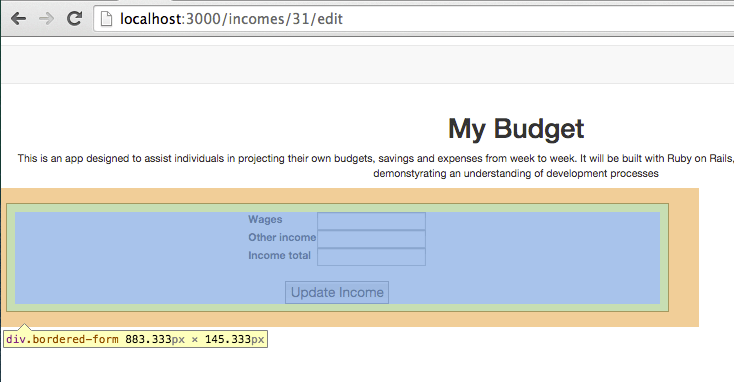
First, use chrome dev tools as a helper to identify classes

If there’s no view where you want it to be, you can always create a new view class. I’ve wrapped app/views/incomes/incomes_index_form.html.erb in it’s own class=”forms-border”
<div class="forms-border">
Refresh the web page and inspect element to see the new class=”forms-border” has been created.

Now I can define the properties in the app/assets/stylesheets/income.scss
.bordered-form {
margin: 20px;
border: 2px solid black;
padding: 10px;
}
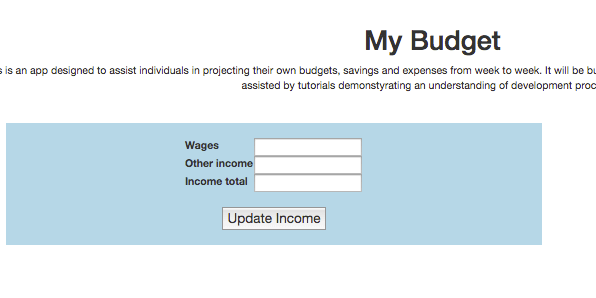
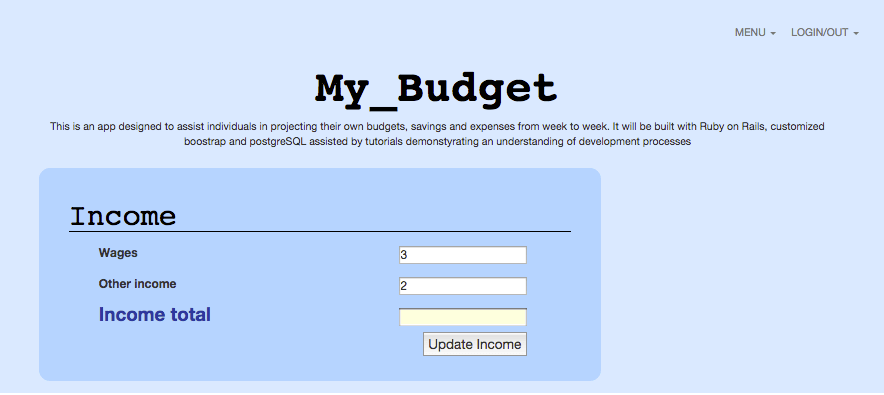
After visualising it on the web page, the design development can continue on this form and will change a number of times throughout the rest of my development depending on how I like it to look.
For now, I will just develop a common theme and ensure that every view requiring a class has one.

This “bordered-form” view has a number of parameters making it the size and shape that it is. It is also made up of other nested views such as “field-name” which has parameters that will only effect class=“field-name” IF it’s nested within class=“bordered-form”
.bordered-form {
margin-left: 50;
padding: 20px;
padding-left: 40px;
padding-right: 40px;
background-color: #ADD6FF;
border-radius: 15px;
width: 750px;
.field-name {
padding-left: 40px;
}
.field {
padding: 10px;
padding-left: 250px;
}
.actions {
padding-left: 472px;
font-size: 18px;
}
h1 {
font-size: 40px;
font-weight: inherit;
border-bottom: solid black 1px;
}
}

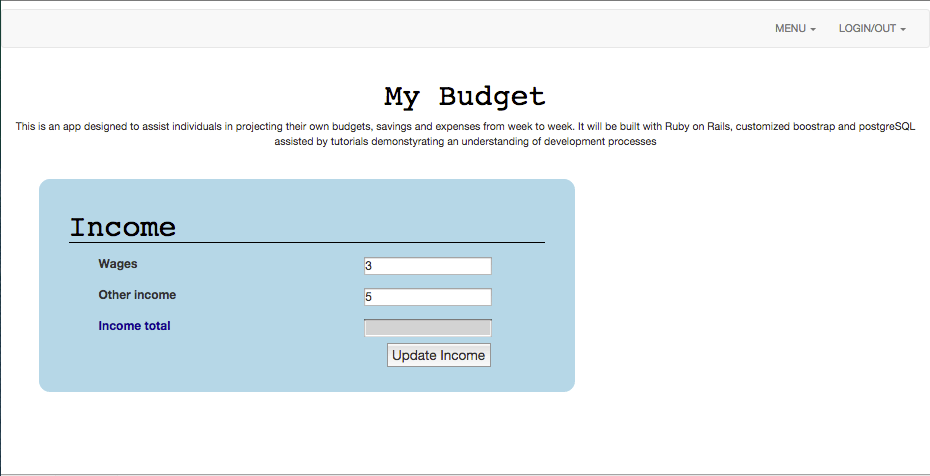
I can also specify ultra specific parameters for classes with specific ID’s using the ‘#’ key. Css is hierarchal and ID’s override Classes.
#total-field-name {
font-size: 25px;
color: #1F3D99;
}
#income_income_total {
background-color: lightyellow;
}

Lastly, I’ve tidied up the Css to ensure there are no unnecessary double-ups and that the top classes take priority in setting properties, chosen hexadecimal colours, hidden the nav-bar and spaced out my elements in a way that is visually appealing.

View the Css in my working model
*Ref
