11. CSS and Bootstrap
September 2015 · 2 minute read
This article assumes that the reader knows about basic HTML5 and CSS, and that they have probably used chrome developer tools before…
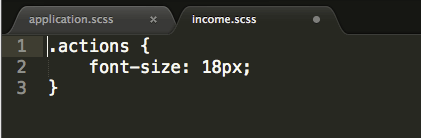
App/assets/stylesheets/income.scss is where you can find styles related to the income controller.

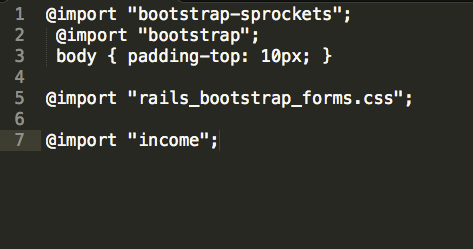
Along with some bootstrap that was already in that folder, I am going to import the income.scss into the App/assets/stylesheets/application.scss, which controls the overall layout of the whole application.

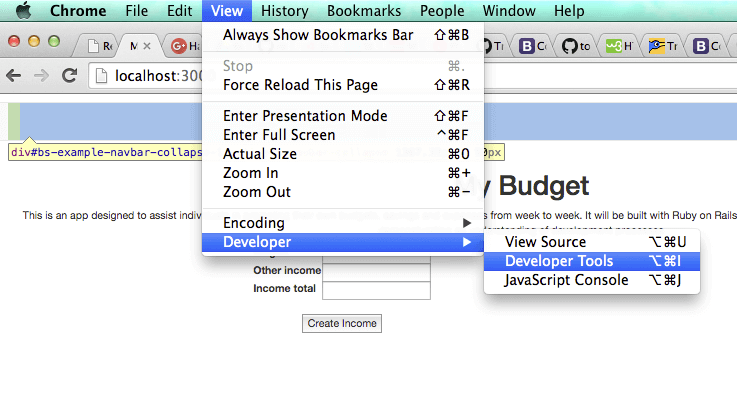
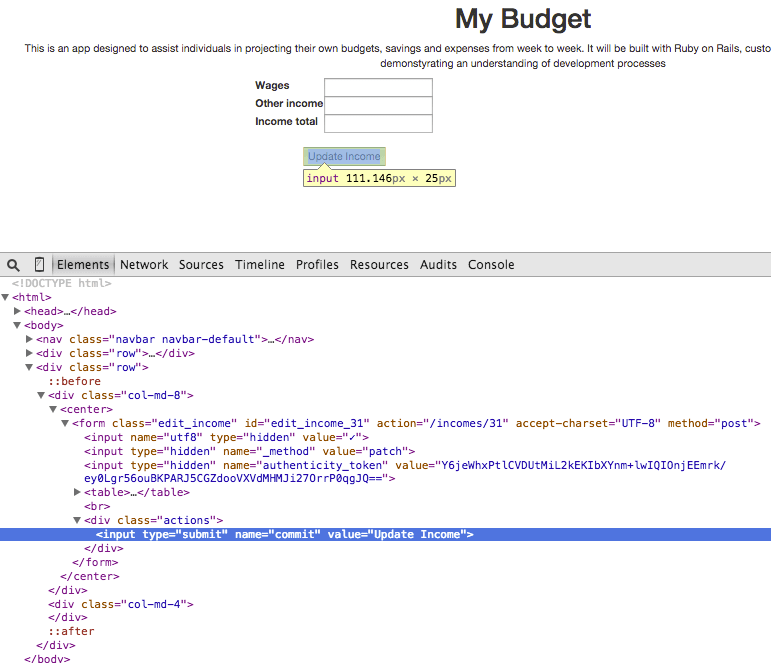
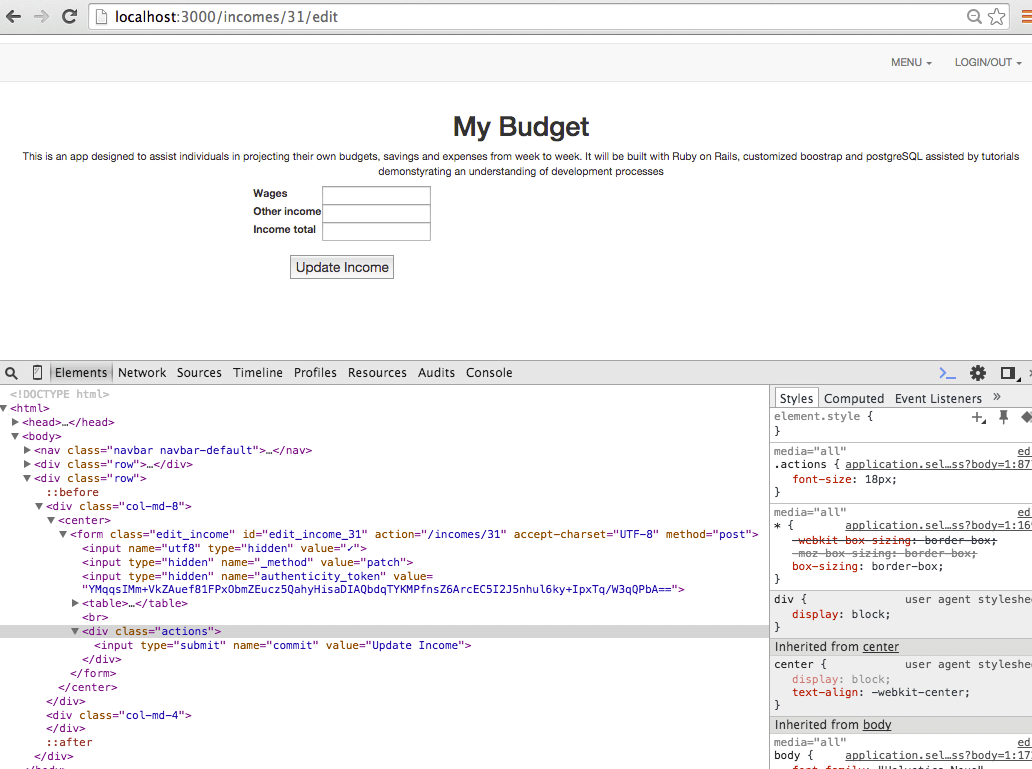
I can then open chrome developer tools and use the elements search tool to work out which areas I want to edit.

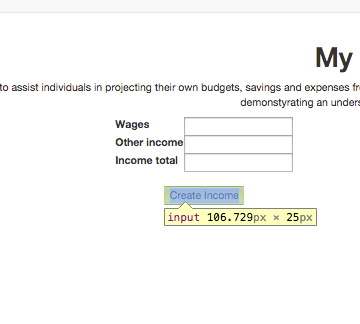
By clicking the magnifying glass on the left, I can hover the mouse over my page and see the actual area that each element takes up.

It is also much easier to identify nested elements.

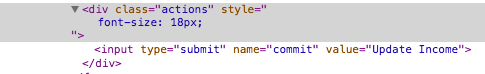
Within the elements sections of the developer tools I can see that when I click on a page element, the dev tools shows me where to find that view.

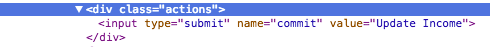
In the elements tab, I can see that the button I have chosen to investigate belongs to class=”actions”. This is the class I want to edit.

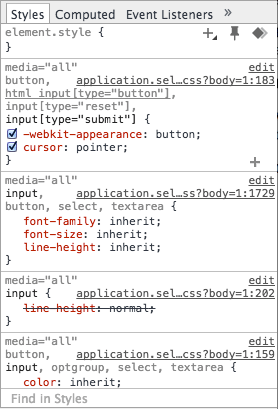
On the right hand side of the page, the styles tab shows the default css for my selected element

Element.style will allow me to add or override existing css on that class

If the property is valid, I can see a preview in the web browsers


And I can see where the new piece of styling code will go in the app

Once I’m happy with the new display, I can take my new element.style I have just designed and put it into the App/assets/stylesheets/income.scss under the ‘class’ or ‘id’ which it belongs to. In this case, class=”actions”

To test this, I can simply save the .scss file and refresh my web browser to see that the new style is working on the element that I wanted to edit.

For help with colour pickers and css properties, http://www.w3schools.com/css/ has some very good examples and explanations
*ref my Working Example