13. Display Calculations
September 2015 · 3 minute read
In this example I am going to do some very simple calculations based on field input values.
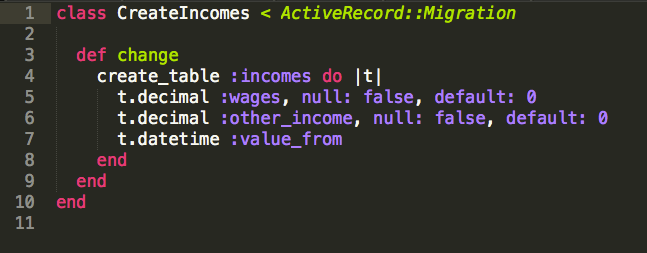
First, I’m going to make sure the database values are correct. The table data needs to be set to decimal as floating point numbers don’t calculate financial figures correctly and should never be used for this purpose. Integers also don’t quite do what I need them to either, as they only deal with whole numbers. In the case of both :wages and :other_income, the default value must be set to ‘0’ for the ‘new income’ to work correctly.

After changing the migration, of course I’ll need to exit the server and rebuild the database using command Line:
$rake db:drop && rake DB:create && rake db:migrate
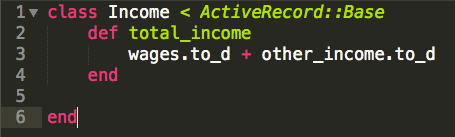
Now, in the Income model I can create a method for total_income which basically takes the values from Income.wages and Income.other_income translates them to_d (to decimals) and adds them together.

Lastly, under app/views/incomes/incomes_index_form.html.erb and app/views/incomes/new_incomes_form.html.erb I need to update the output values.

In the :wages and :other_income fields, I can add
:step => 0.1
which tells the SQL table to allow up to 2 decimal places
<td class="field-name">
<%= f.label :wages %>
</td>
<td class="field">
<%= f.number_field :wages, :step => 0.01 %>
</td>
In the same file, I’ve also updated the output so it locates the :total_income method that we set earlier in the Income model
<td class="field-name" id="total-field-name">
<%= f.label :total_income %>
</td>
<td class="field" id="total-field">
<%= f.number_field :total_income %>
</td>
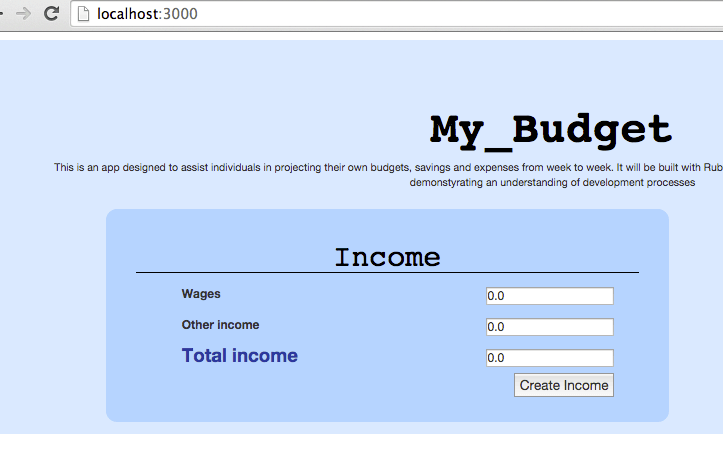
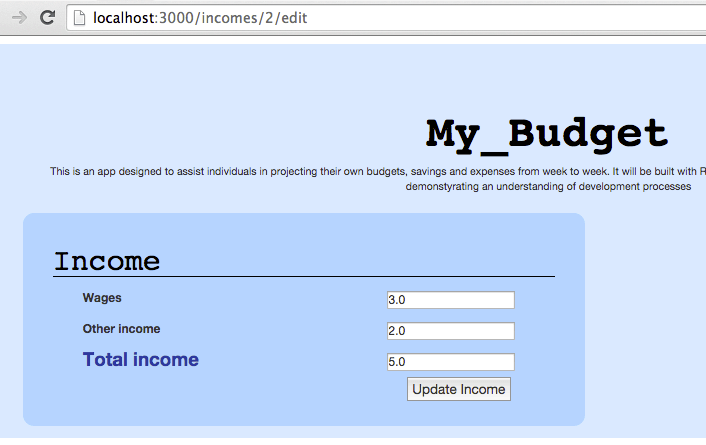
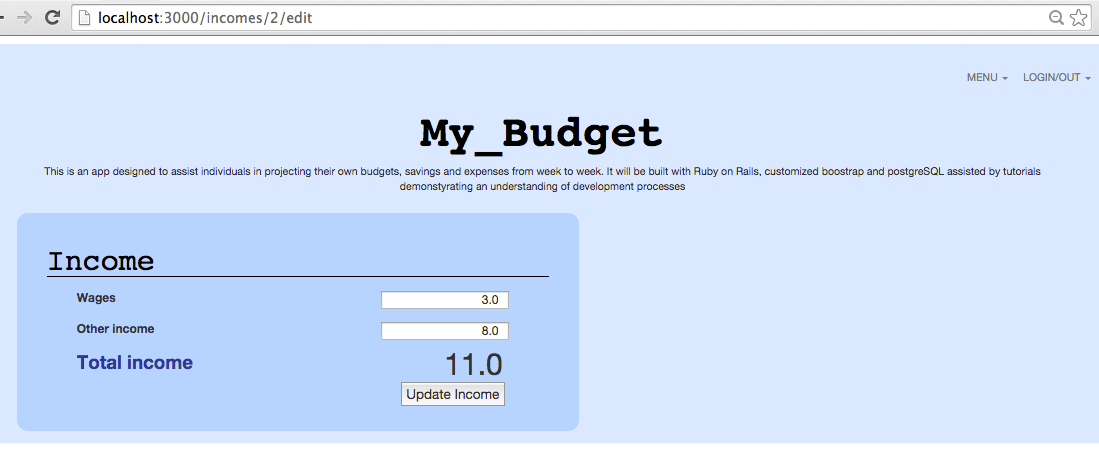
This can all be tested by refreshing the localhost:3000 in the browser

Only complete the fields for ‘wages’ and ‘other income’, click update and see the new total appear after the refresh

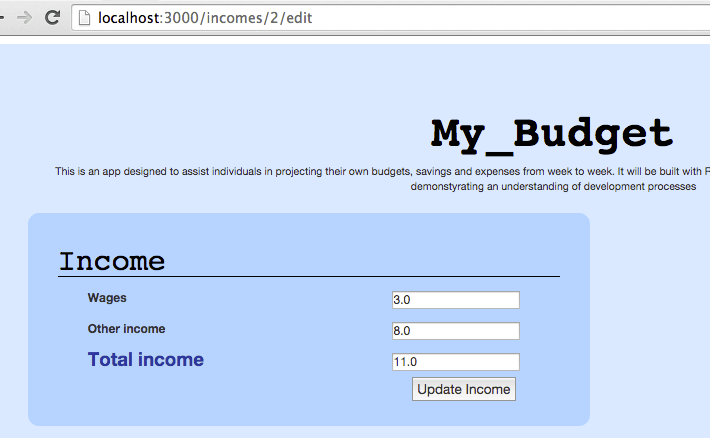
Change one of the values and check the edit page is working correctly too

Try it with decimal places too, in this case we are trying to output 2 decimal places, testing this needs to ensure that 2dp is allowed but 3 or more are not.
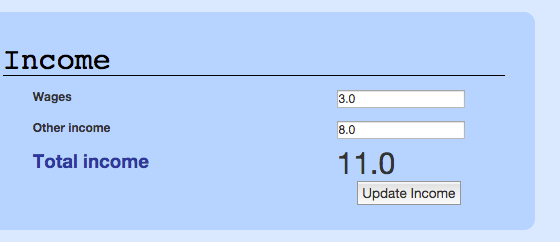
Now that the adder is working, it’s time for some visual improvements. There is no need for a field to represent Total Income as the user is not allowed to change this amount any way.
<br />
<tr>
<td class="field-name" id="total-field-name">
<%= f.label :total_income %>
</td>
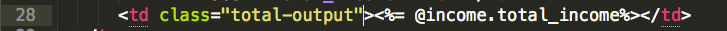
<td class="total-output">
<%= @income.total_income%>
</td>
</tr>
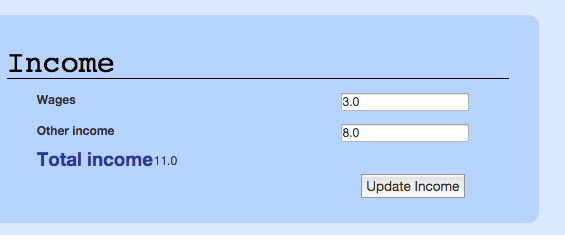
Now the number can be output without the field.

As in my previous tutorial on Css Basics, I can create a visual class around this output value with class=“total-output” so I can move it to an appropriate place in the form.

In app/assets/stylesheets/income.scss I can then update some of the css to improve the alignment, ensuring to drill down to the most unique identifier.

.total-output {
text-align: right;
adding-right: 20px;
font-style: bold;
font-size: 40px<
}
.field {
padding: 10px;
padding-left: 250px;
#income_other_income {
text-align: right;
}
#income_wages {
text-align: right;
}
}

As a reference, see my working example