Getting Started
December 2015 · 4 minute read
Symfony is a free open source framework which allows the user to build applications in php. In this example I’m going to use phpstorm as my text editor, mySQL for my database, ubuntu for the server and an application called prepros for converting css to sass.
Make sure you have php5.6 installed globally on your machine or download it at http://php.net/downloads.php
Make sure you have ubuntu installed on your machine or download it at http://www.ubuntu.com/download
Download the latest version of Symfony2 at http://symfony.com/download and create a new project
Now we’re ready to get started. Remember, to start off with you can always reference the example files in the initial download.
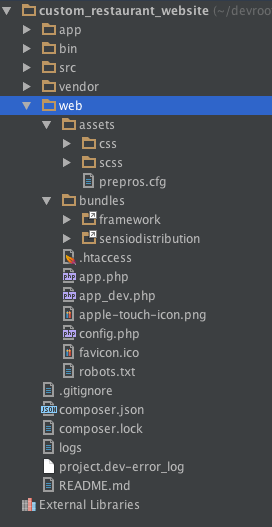
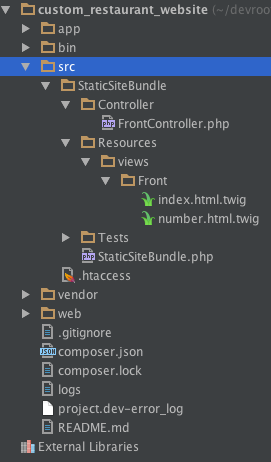
Open up your new project in your text editor and have a quick browse to see how the folder structure works.

In your terminal you can cd into your projects directory and run the following command before heading over to localhost:8000 in your browser to see your new project up and running:
$ php app/console server:run
To make development easier I’m going to set up my ubuntu server to always run this project at a specific port. This will mean that I don’t have to keep running that command or even keep the terminal open to work on my project. This can be done in a few simple steps from cli
1. Change directory into the dir containing your ubuntu config
$ cd ~/Sites/
2. Open config for virtual hosts
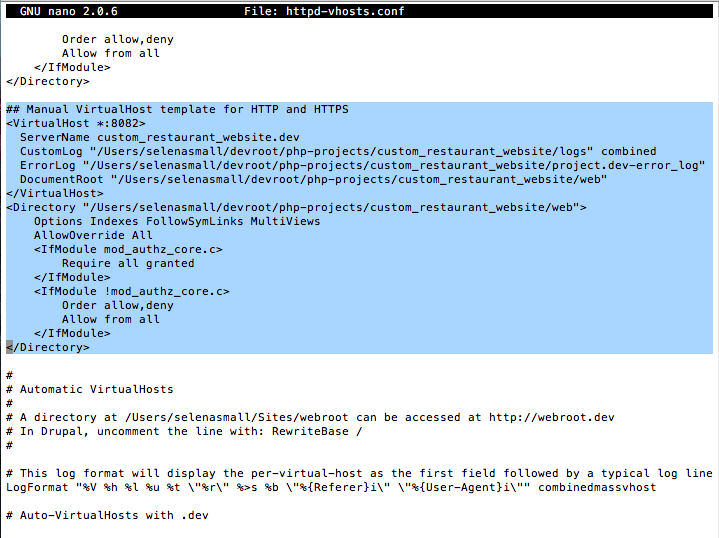
$ nano httpd-vhosts.conf
3. In this file, another local route can simply be added


4. Restart the ubuntu server
$ httpd -k restart
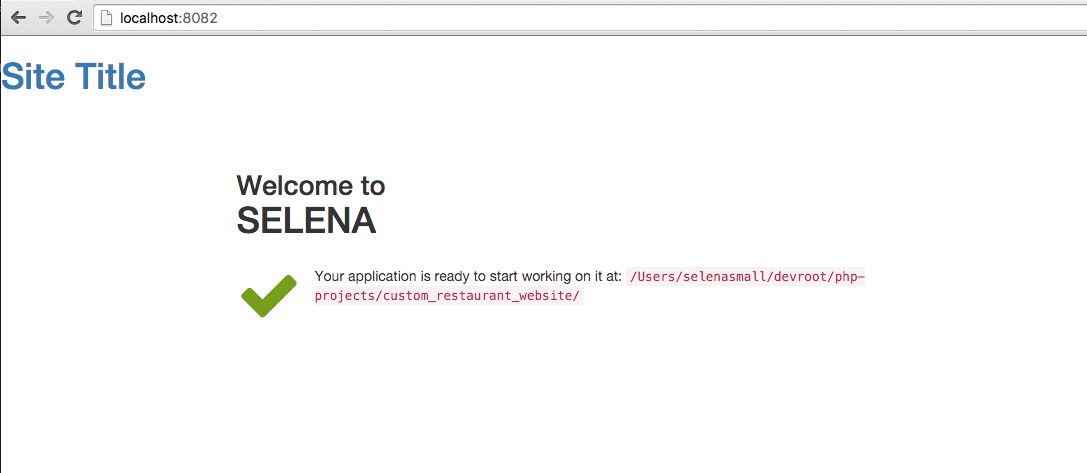
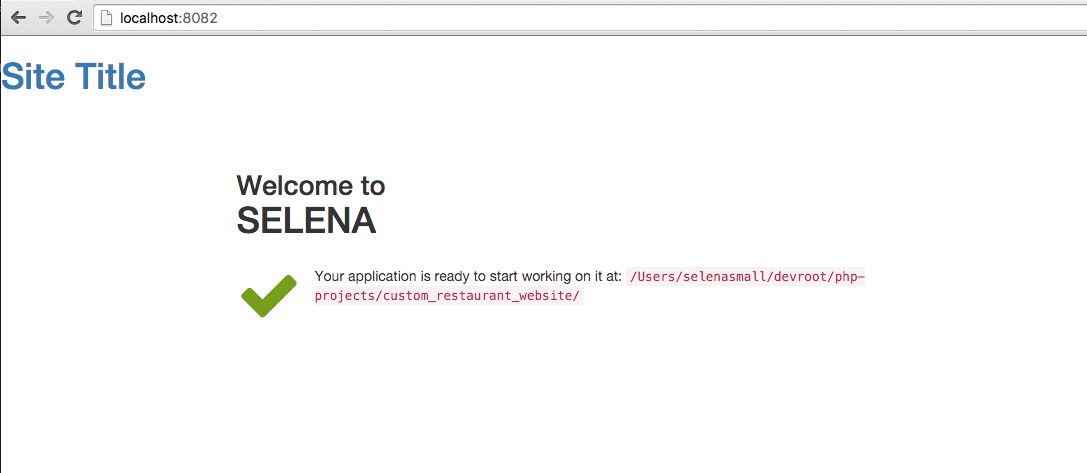
5. Check the routing is correct in your browser and you should see your project.

Now, to really get going you need to understand the folder structure for application built in this framework and how the components fit together.
The web dir will be home primarily to htaccess and css asset files. This dir houses only files required by the browser to actually render pages. The contents of this dir will be publicly accessible.

The src dir will be home to all controllers and resources for the new application I’m going to build.

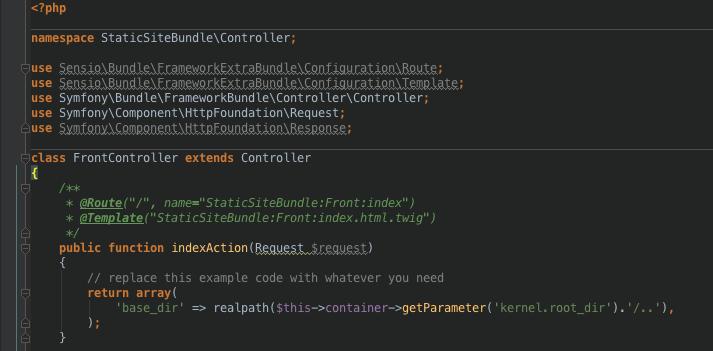
Lets take a look at a controller file for the site and see what it does.

First, this file needs to know where itself is located and what components to take information from in order to build.
namespace StaticSiteBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
Request and response are used to get data from the server.
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
Then, a class is formed as an extension of the Controller dir
class FrontController extends Controller
And variables can be defined for this specific controller. In this case, both a route and template will be defined to get the page looking the way that has been defined by the index.html.twgi file.
/**
* @Route(“/”, name=”StaticSiteBundle:Front:index”)
* @Template(“StaticSiteBundle:Front:index.html.twig”)
*/
This can then be followed by a public function if required. In this case, a request will be sent to return the root_dir
public function indexAction(Request $request) {
// replace this example code with whatever you need
return array(
'base_dir' => realpath($this->container->getParameter(‘kernel.root_dir').'/..'),
);
}
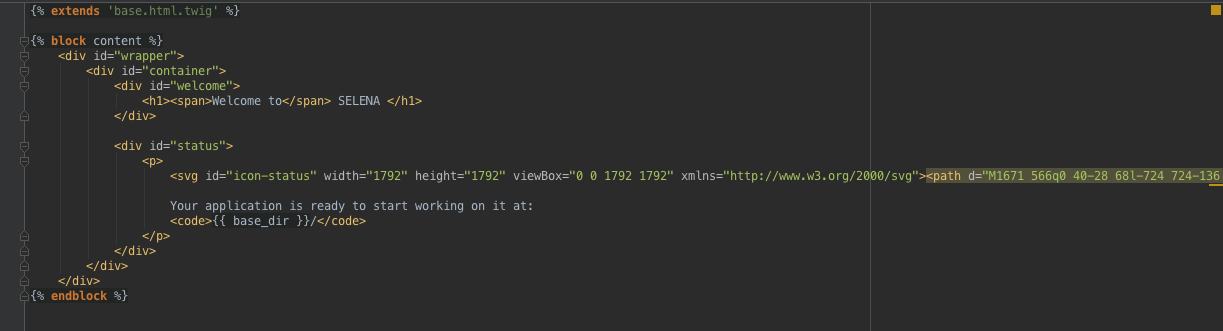
Now, if we take a look at the src/resources/views/front/index.html.twig file, it will show the html currently rendering our root page.

In the first line of this file, it is defined that this index-specific html extends from another file calls base.html.twig
{% extends 'base.html.twig' %}
This file can be found in app/resources/views and is the overriding html for the entire application. In should contain html that is not specific to one individual page.

With some insights on basic routing and folder structure for the symfony2 framework, getting started with development should be relatively straight forward. Although, unlike Rails which allows the inclusion of gems for almost any other library you might want to incorporate into your development, inclusion in Symfony2 are doable but certainly not quite as straight forward.