15. Redesign, refactor, rebuild
September 2015 · 3 minute read
After two days of trying to imagine how the tables in my database are going to be accessed and what information is required. I have finally come to the conclusion that I need to redesign - either I’m not advanced enough yet to pull off the UX I ultimately want to do or I’m just thinking about it all wrong.
As my previous tutorials and articles explain in great details what I have done thus far, I am not going to explain this one step by step. Instead, I’m going to go through design decisions and processes that lead me to where I am now.
I woke up this morning still thinking about how to navigate the application. By simplifying again I could at least get it working. Until I learn a little more about UX theres point in there’s no point in going round in circles trying to get hidden layouts working. I’m better to leave that for now and fix up some other problems that I can foresee with my current design.

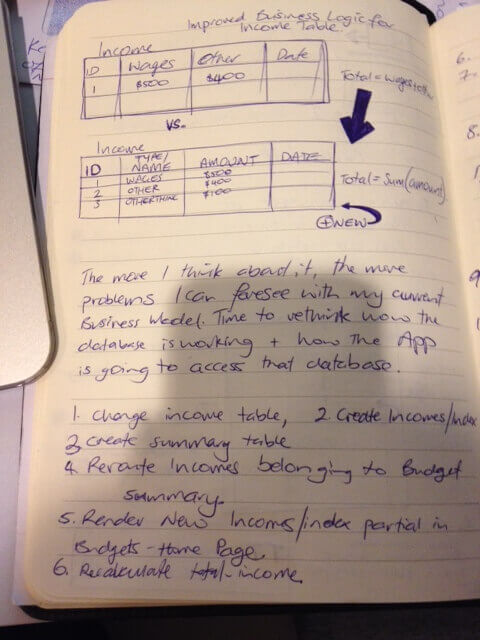
While doodling, I came to the realisation that my tables are laid out wrong. What I actually want to do is to be able to add or remove individual incomes or expenses during the week.
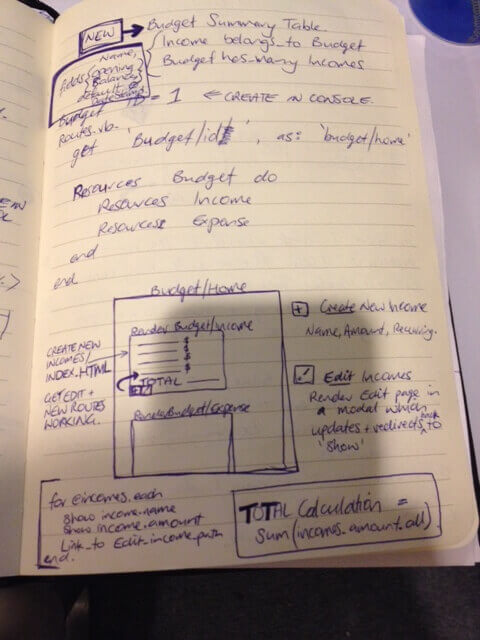
I also noted down some ideas on how I make this all happen - links and routes that might be needed.

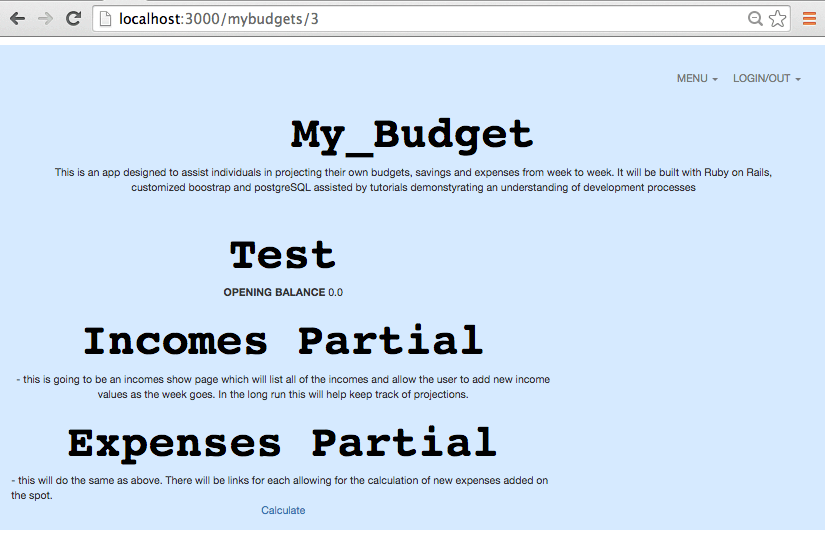
This is where I left off

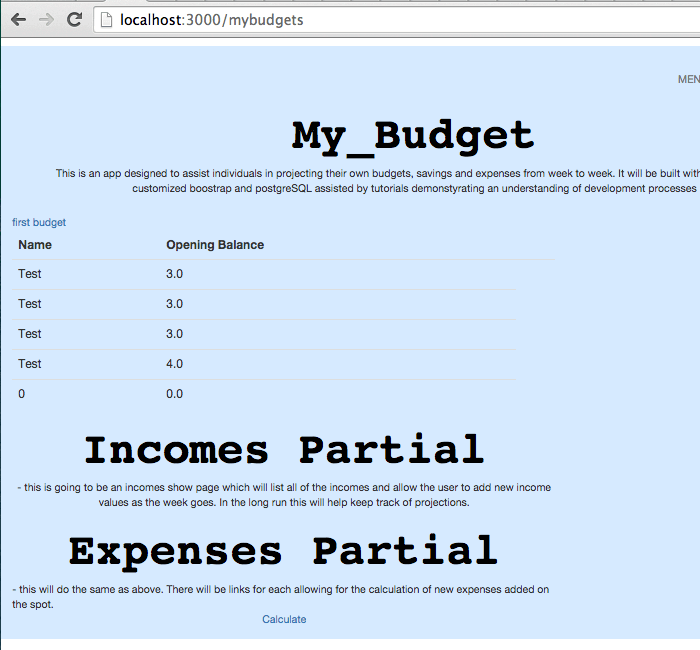
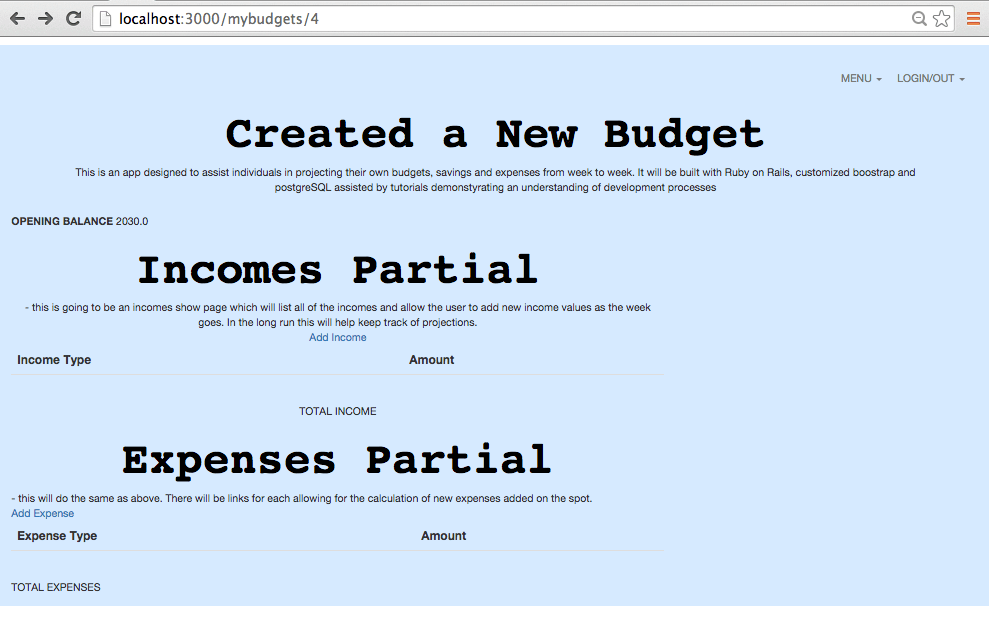
I decide it would be the best plan to create a new ‘budget’ in the first page - this will probably be a user feature later on. But for now, I just need one budget with an opening balance to start my calculations from. This new budget will also take ownership of all other figures and be able to render their data.

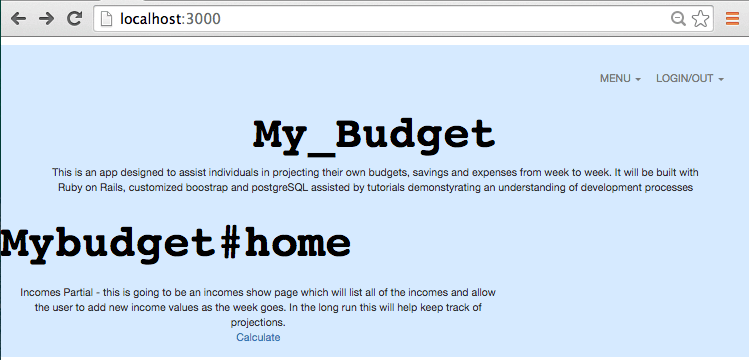
After getting the Create Budget feature working, I can reroute my pages app so it starts on the create page and once a new budget is created, it can route directly to that Budget’s data. There will be no need to delete a Budget once it has been created.

And tidy it up a bit..

Lastly, I can remove all the unnecessary routes, empty lines and pages in my files. Rerun the app and check that it’s still all working right.
Rails.application.routes.draw do
root 'mybudget#index'
resources :mybudgets, except: [:index] do
resources :incomes, except: [:show, :index]
resources :expenses, except: [:show, :index]
end
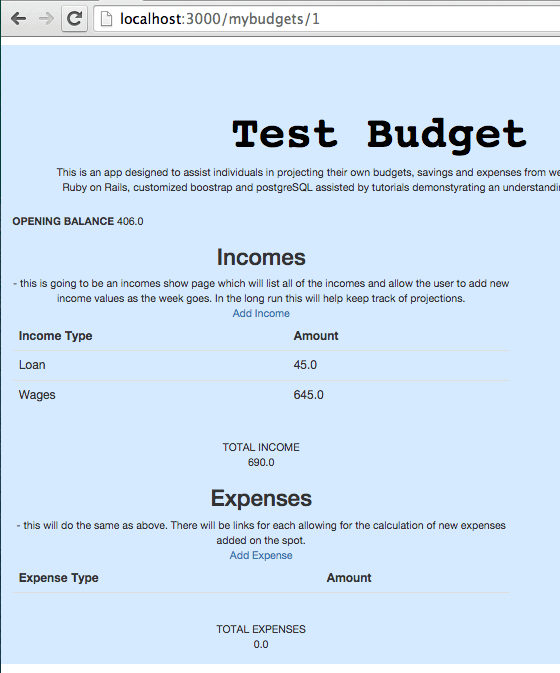
A simple recalculation will sum all the amounts in the income.amount and expenses.amounts columns
<div>
TOTAL INCOME
</div>
<div class="total-output">
<%= Income.sum(:amount) %>
Rerun and test that it all works.

Using classes as in my previous examples, I can tidy up what I already wrote and re-use a lot of the existing styling.
<div id="incomes">
</div>
<td class="table-items">
<%= income.income %>
</td>
<td class="amount">
$<%= income.amount %>
</td>
<td>
</td>
CSS files tend to get really messy really easily, so I want to ensure that that there’s no unnecessary lines in here.
.table {
padding: 10px;
padding-left: 250px;
}
.amount {
text-align: right;
}
.table-items {
text-align: right;
}
.total-output {
text-align: right;
padding-right: 20px;
font-style: bold;
font-size: 40px
}
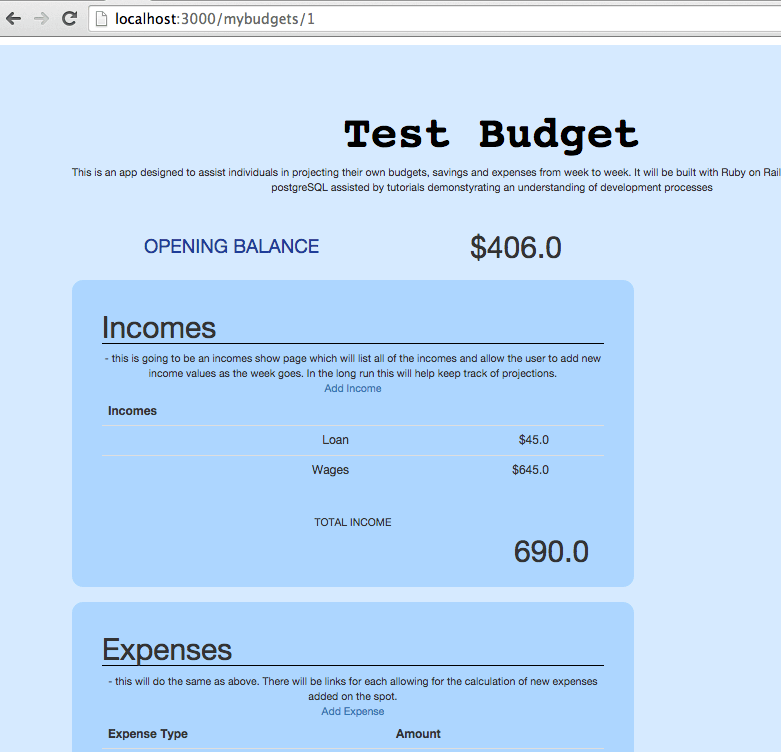
Finally, I can rerun my Test App and see that I have completely refactored my earlier layouts in a new model.

You can follow my working example at
More to come soon!