17. Importance of Indentation
September 2015 · 1 minute read
Indentation helps make it far easier for other people to read your code. To better understand what indentation is, take a look here http://www.computerhope.com/jargon/i/indent.htm
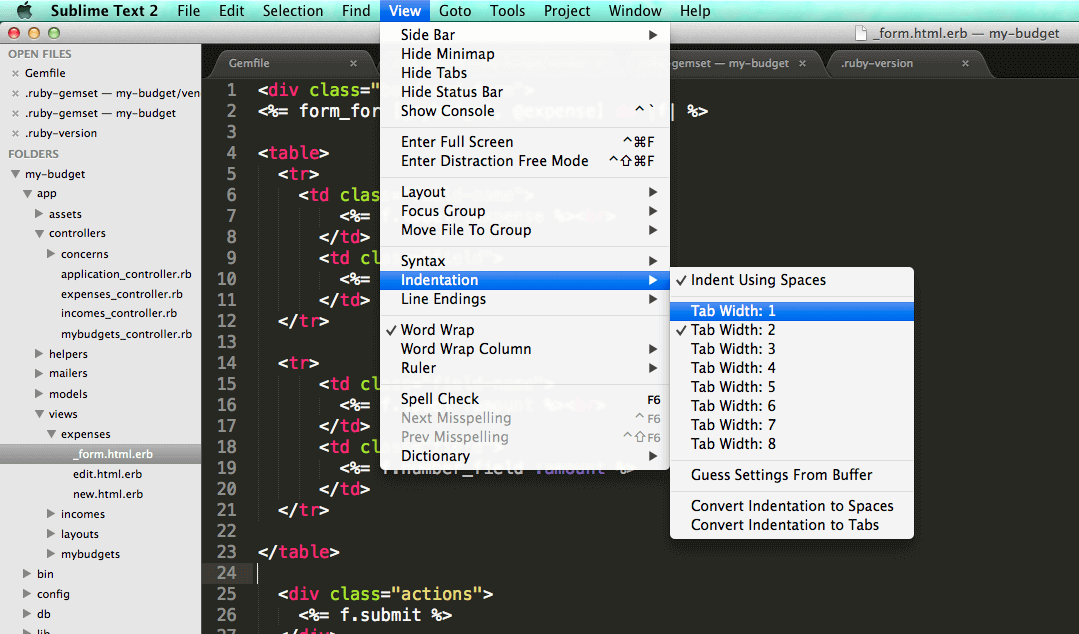
In sublime, you can change the size of indent spacing under view/indentation/ - for html and view files, 1 space is enough. These files will end up massive later on.

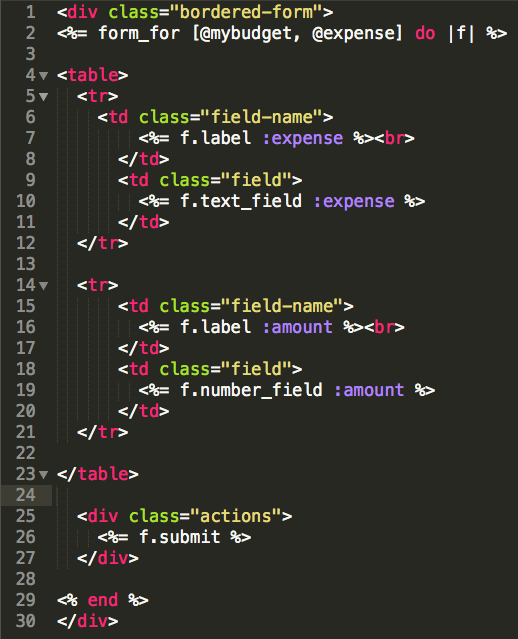
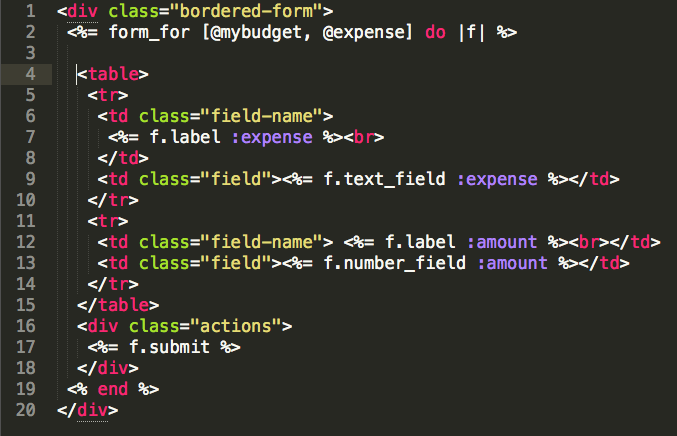
Below is an example of before and after indentation. You’ll notice that the image on the right is far easier to read. The fine line running down the left of the page view can help you to identify where classes and divs start and finish. The opening and closing tags for each element should line up. Elements within elements should not break these lines. Whether you are an experienced coder or not, if your files are difficult to read, your indentation probably needs to be reviewed.


Theses indents are only 1 space, which helps reduce files size. Also, running through the html5 tidy up, I was able to identify a number of missing or unnecessary element tags. Going through each file in your app from time to time is good practice for finding inconsistencies and potential optimisations.
See examples of clean files at
*Ref - some really good write ups about why indentation is important
- http://mrbool.com/importance-of-code-indentation/29079
- http://garage4hackers.com/showthread.php?t=2655